React in a WordPress page
By Vince
If you are creating things with ReactJS, it’s sometimes nice to use it in WordPress. I will describe how to use it in a page, but this should also work for just a post.
You can do this pretty easily with a couple plugins:
“Scripts N Styles” - this plugin will allow you to add JavaScript to your Page.
“Per Page Add to Head” - this will allow you to add the necessary JavaScript libraries to the head portion of the WordPress page. This is how React is actually loaded.
Once those plugins are installed and activated, create a new WordPress page/post like normal.
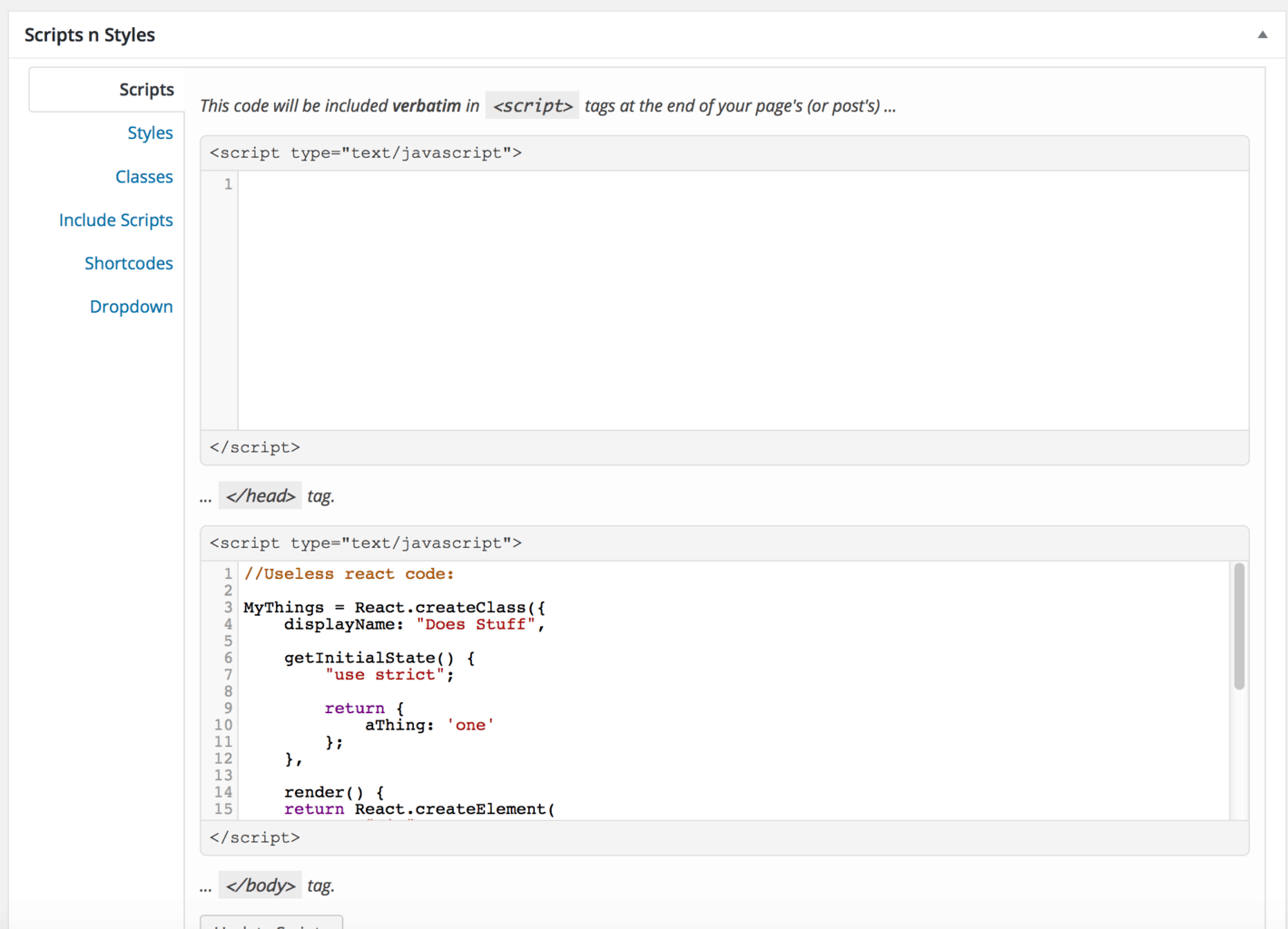
You will see the plugins add two new text boxes to your edit window.
In the “Add to head” box, put the libraries you need in (as of this writing I used these):
<script src="https://fb.me/react-15.0.1.min.js"></script>
<script src="https://fb.me/react-dom-15.0.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.23/browser.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous">
The next section is where you actual React code will go in. The only hiccup is you cannot use JSX here, so we need to convert that into React code (with React.createElement). Once you have that generated, then paste it into the “Scripts n Styles” section, under Scripts, then under the body area (it will be the second textarea box with